
Service
Skill

HTML5

CSS3

Java
Script

jQuery

Photo
shop
学習に終わりはありません。
今後もずっと学び続けて、スキルアップしていきます。
Works・Copy

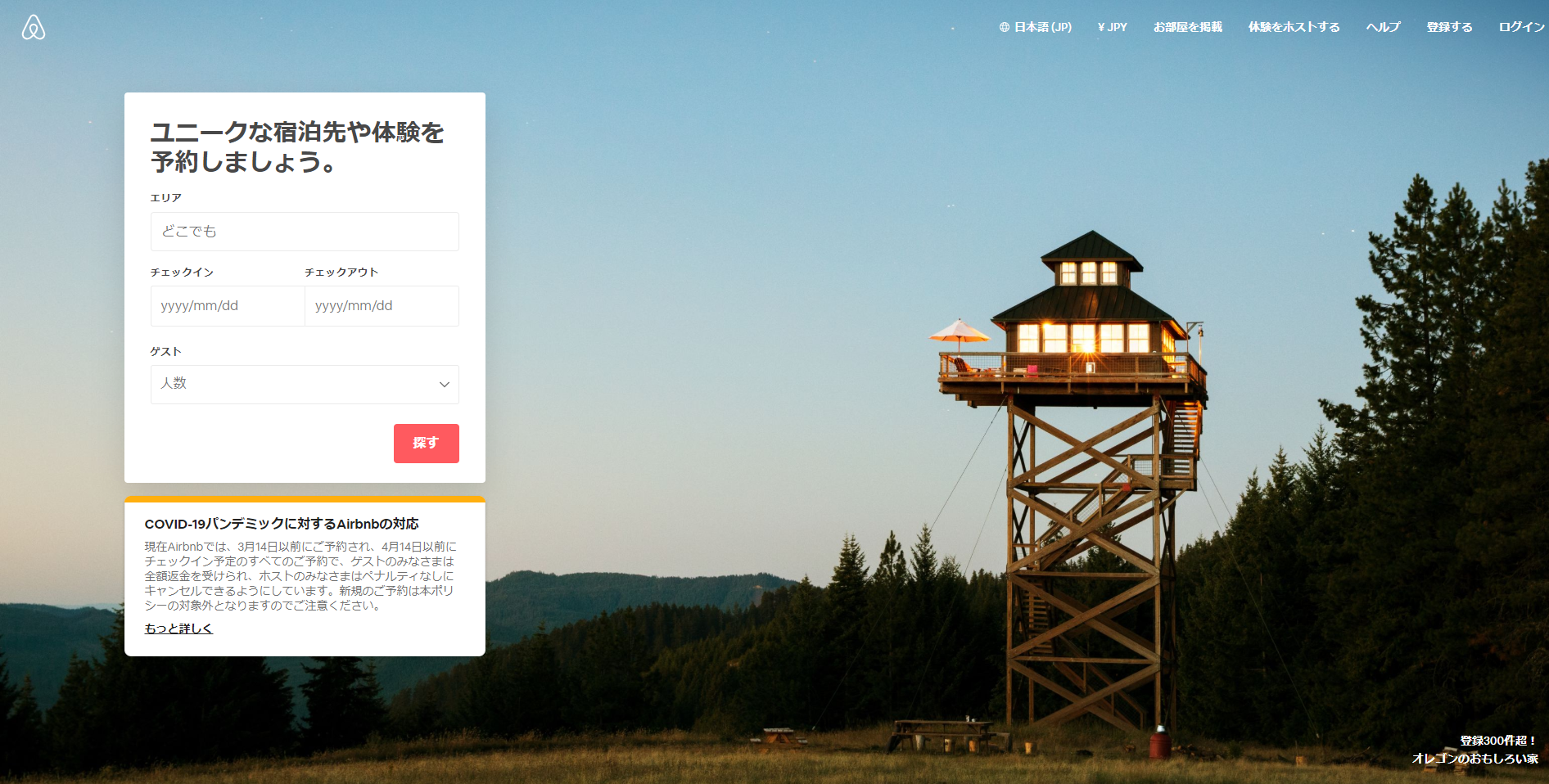
airbnb(模写)
レスポンシブ、ハンバーガーメニュー、positionプロパティ等が学べました。
airbnb(模写)
レスポンシブ、ハンバーガーメニュー、positionプロパティ等が学べました。

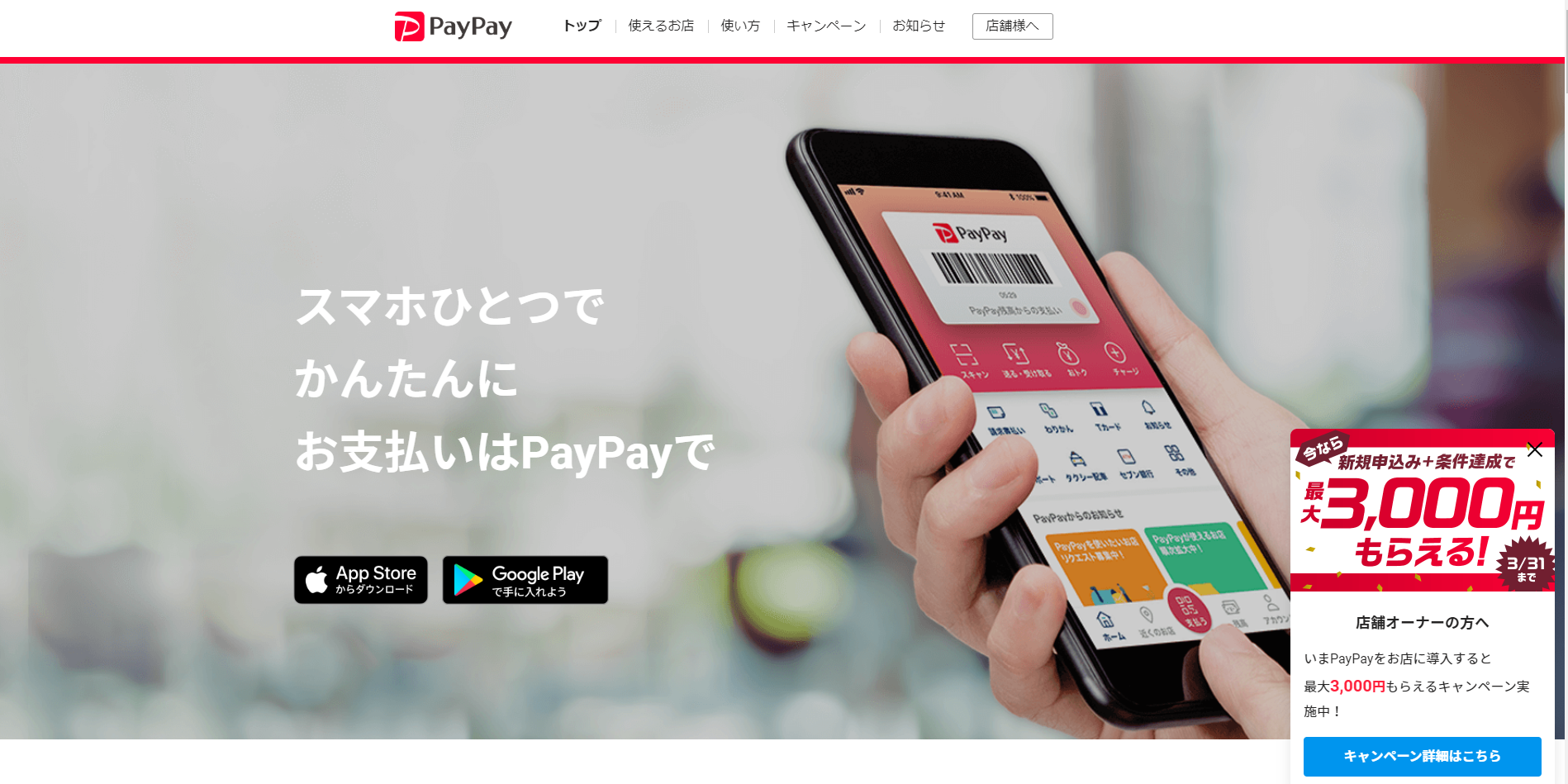
PayPay(模写)
スライダーメニュー、ハンバーガーメニュー、フッター広告表示等、jQueryを中心に学べました。
PayPay(模写)
スライダーメニュー、ハンバーガーメニュー、フッター広告表示等、jQueryを中心に学べました。

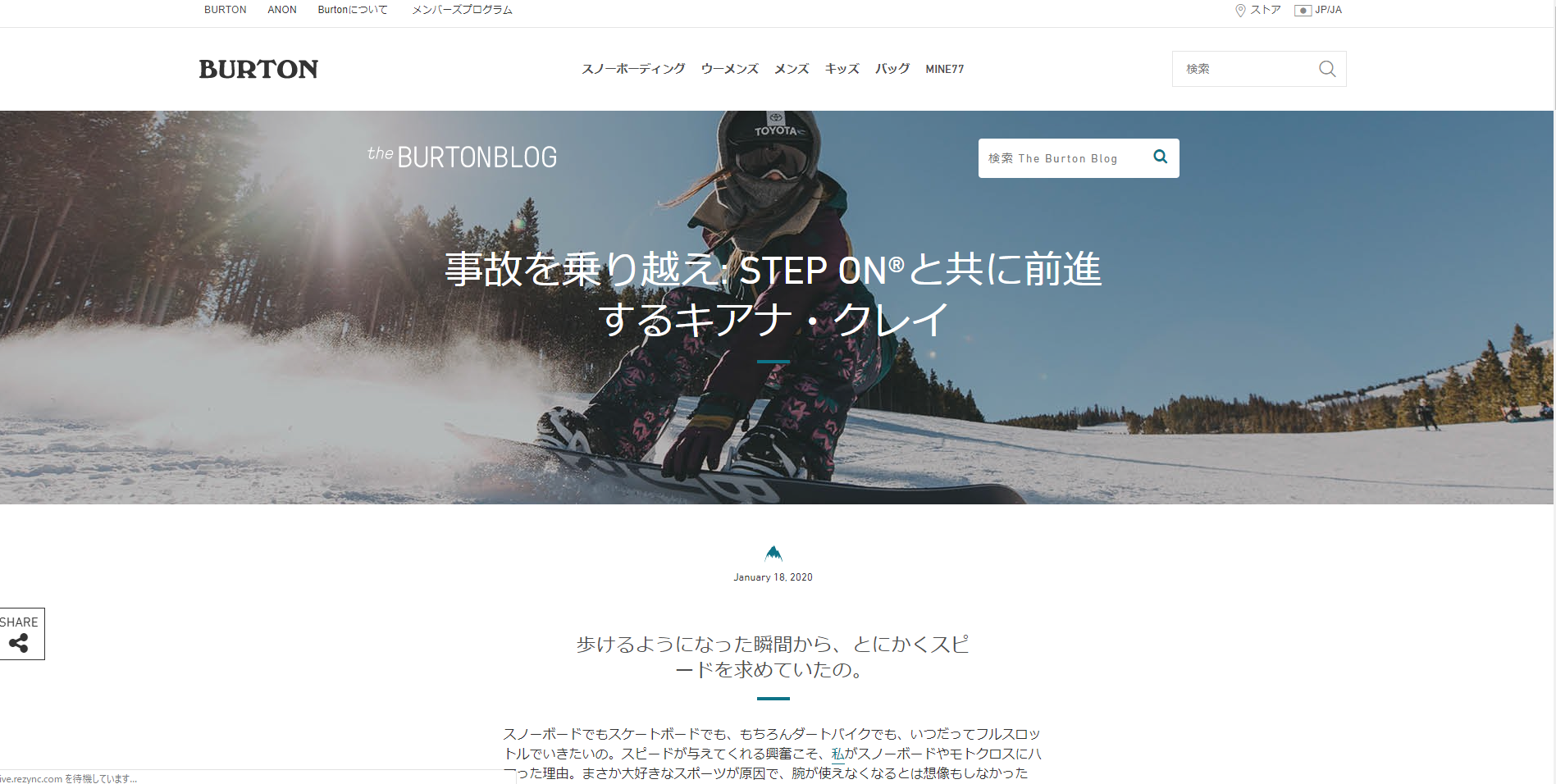
the BURTONBLOG(模写)
アコーディオンメニュー、開閉式SNSメニュー、コメント送信画面等が学べました。
the BURTONBLOG(模写)
アコーディオンメニュー、開閉式SNSメニュー、コメント送信画面等が学べました。

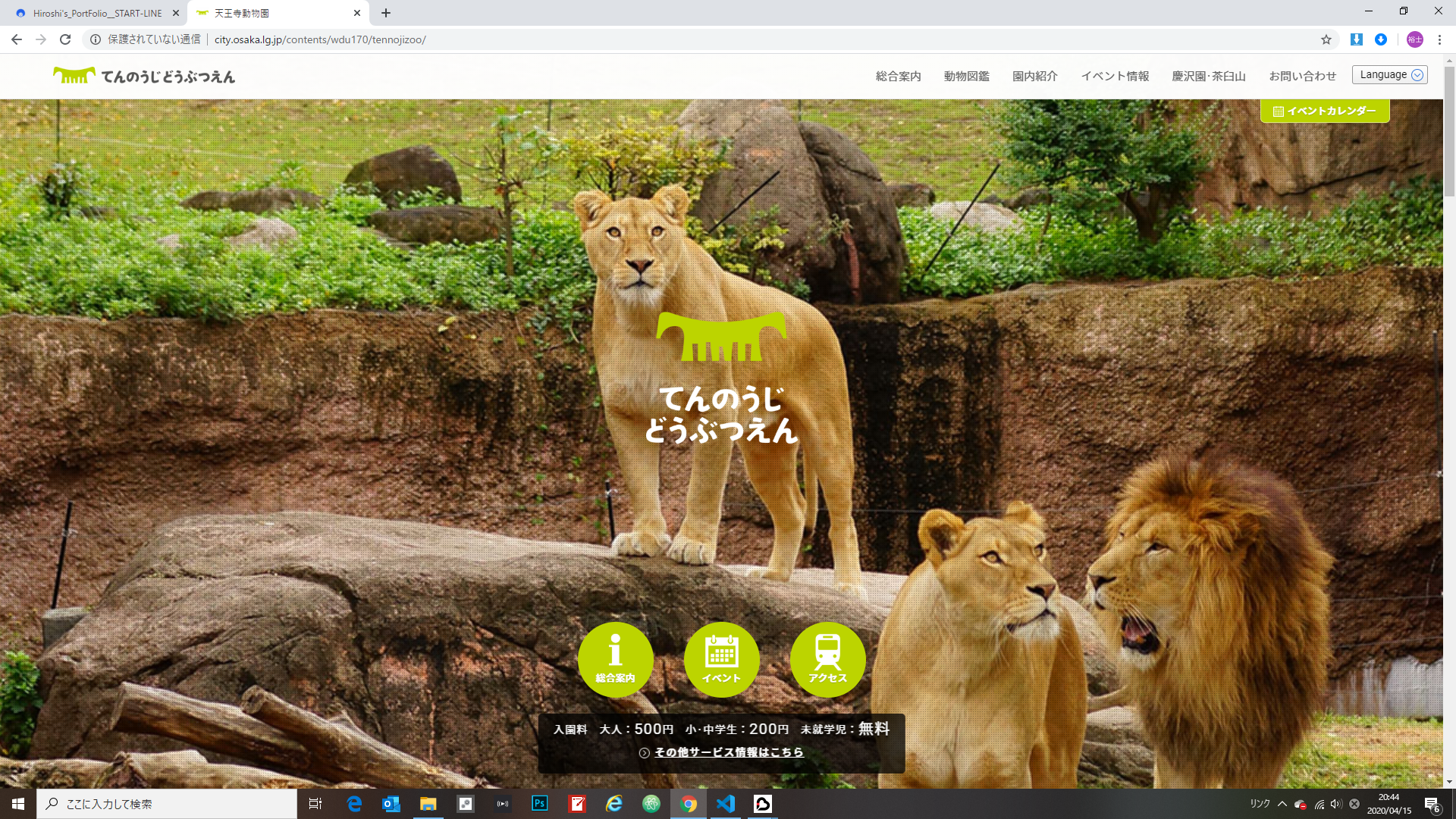
天王寺動物園公式(模写)
ズームしながらふわっと切り替わる画像スライダーと、背景画像の位置固定が学べました。
天王寺動物園公式(模写)
ズームしながらふわっと切り替わる画像スライダーと、背景画像の位置固定が学べました。

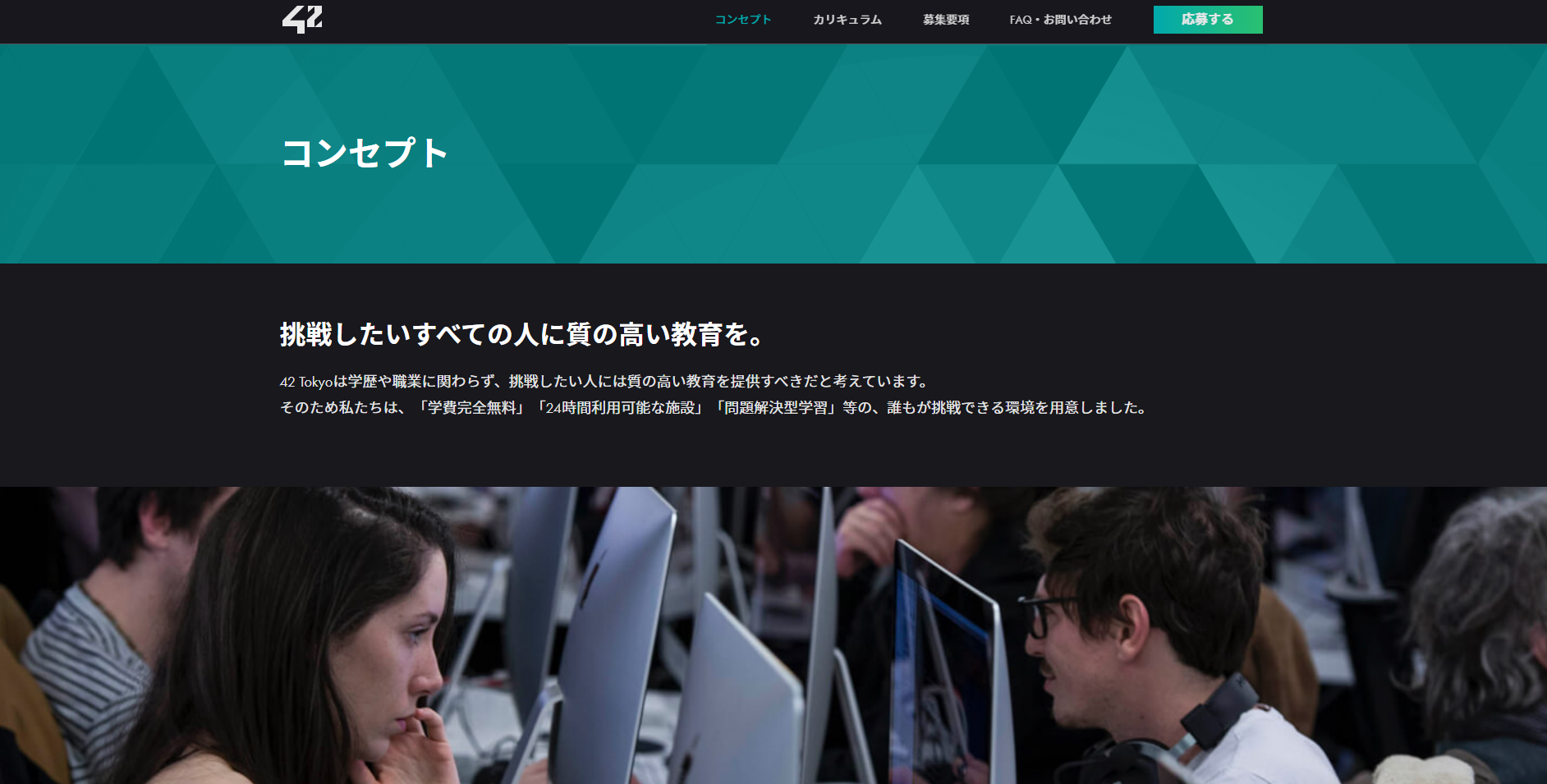
42Tokyo(模写)
オリジナルの模写に加え、デザインのアレンジにも挑戦できました。
42Tokyo(模写)
オリジナルの模写に加え、デザインのアレンジにも挑戦できました。

見る人の思いが動く
伝えたい気持ちが伝わる
そんなお手伝いがしたくてWebエンジニアになりました。
もしよければ、私におまかせください。